How to make WordPress fast by configuring Asset CleanUP Pro?
Asset CleanUP Pro is a WordPress caching plugin. Besides minifying, combining, and deferring CSS & JavaScript, unloading completely parts of unused CSS & JavaScript is a unique feature from Asset CleanUP Pro which brings to WordPress speed optimization. With Asset CleanUP Pro you can optimize globally (the whole website) or overwrite per page level.
As well you can use WP Rocket for page speed optimization because it’s a very important factor for SEO with the latest upcoming Google algorithm update for Core Web Vitals.
The most powerful feature of this WordPress plugin Asset CleanUP Pro is uploading CSS and JavaScript or any other parts of them.
Asset CleanUP Pro features:
- Unload unused CSS and JavaScript files
- Minify, combine + defer or inline CSS
- Inline CSS for files smaller than some KB value
- Minify, combine + defer or inline JavaScript
- Inline JavaScript for files smaller than some KB value
- Easy CDN configuration
- HTML cleanup
- Preload local fonts
- Combine Google Fonts and load async and pre-connect
Because unloading CSS or JavaScript files can break your site. Asset CleanUP Pro has a great feature called “test mode” which shows you the changes only when you are logged as an administrator. I recommend enabling test mode so you can learn about the theme you are using, what is required to load, and what’s not.

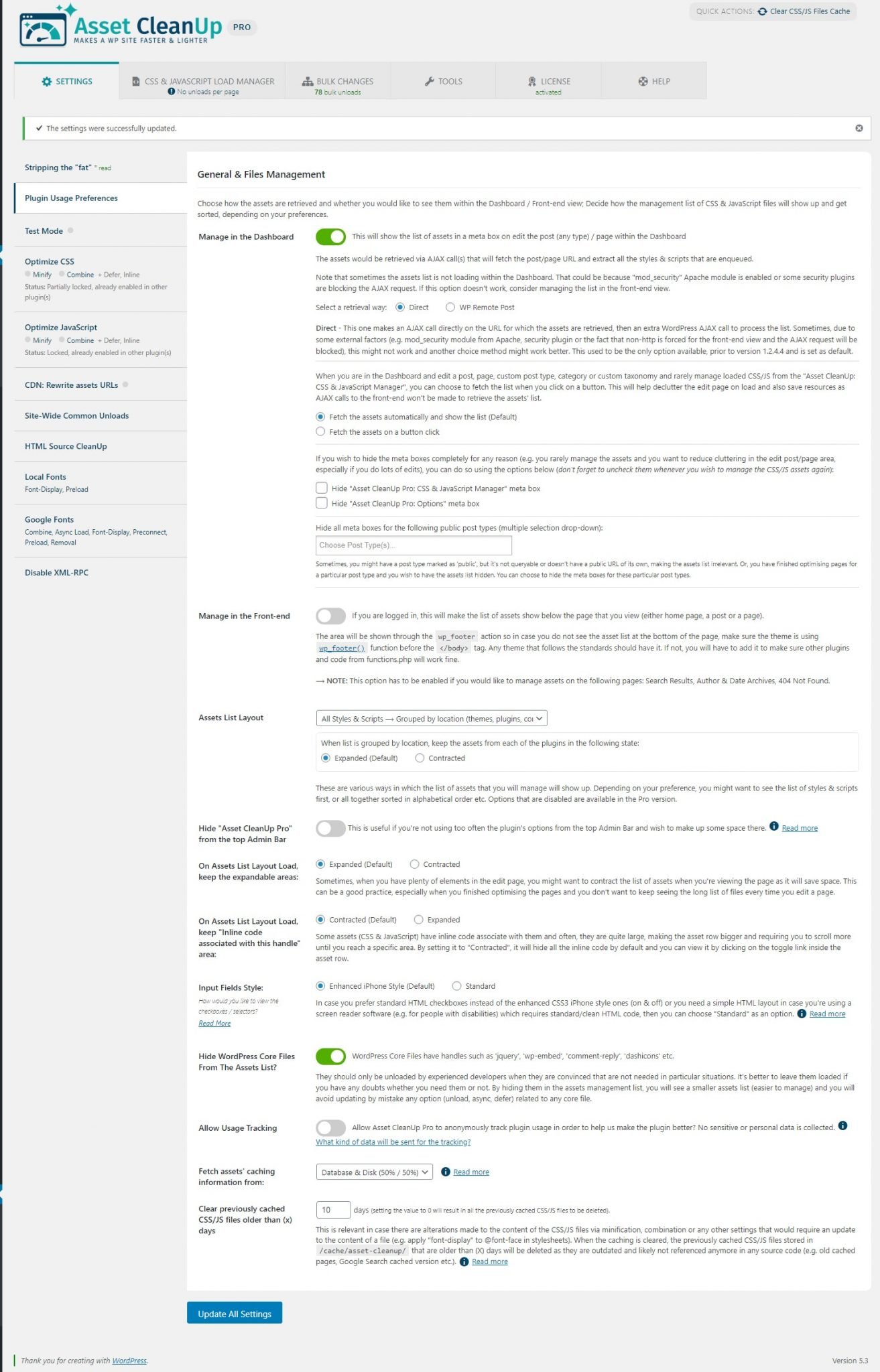
These are the plugin usage preferences that I’m using:

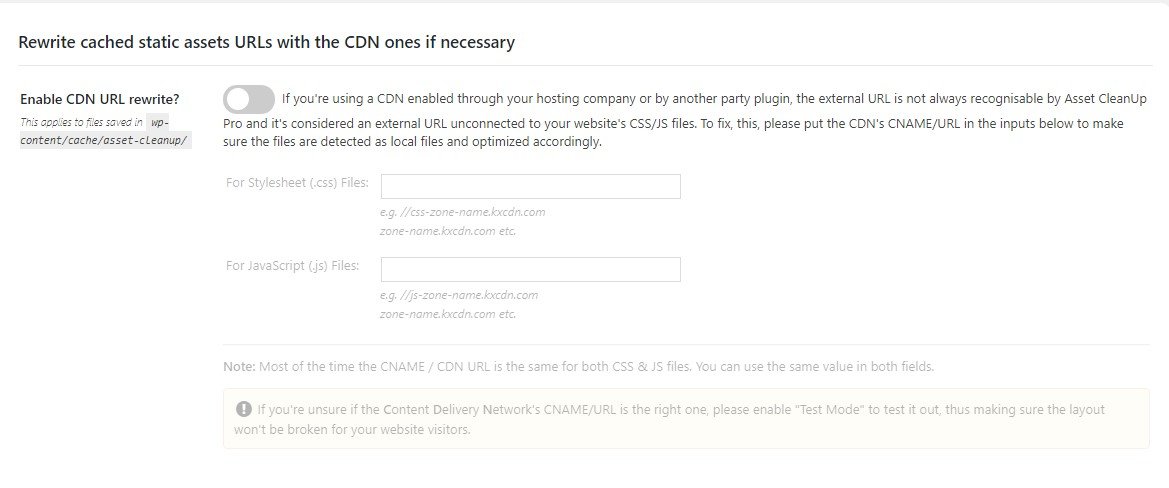
I’m not using any CDN because I’ve had big problems with the Cloudflare free plan and if your website has enabled http/2 protocol server push cache, it can be configured only with a $200 package or up. The CDN is disabled for me, but if you have CDN you need to enter CDN’s CNAME/URL for the CSS and JS so Asset CleanUP Pro can cache them as static resources.

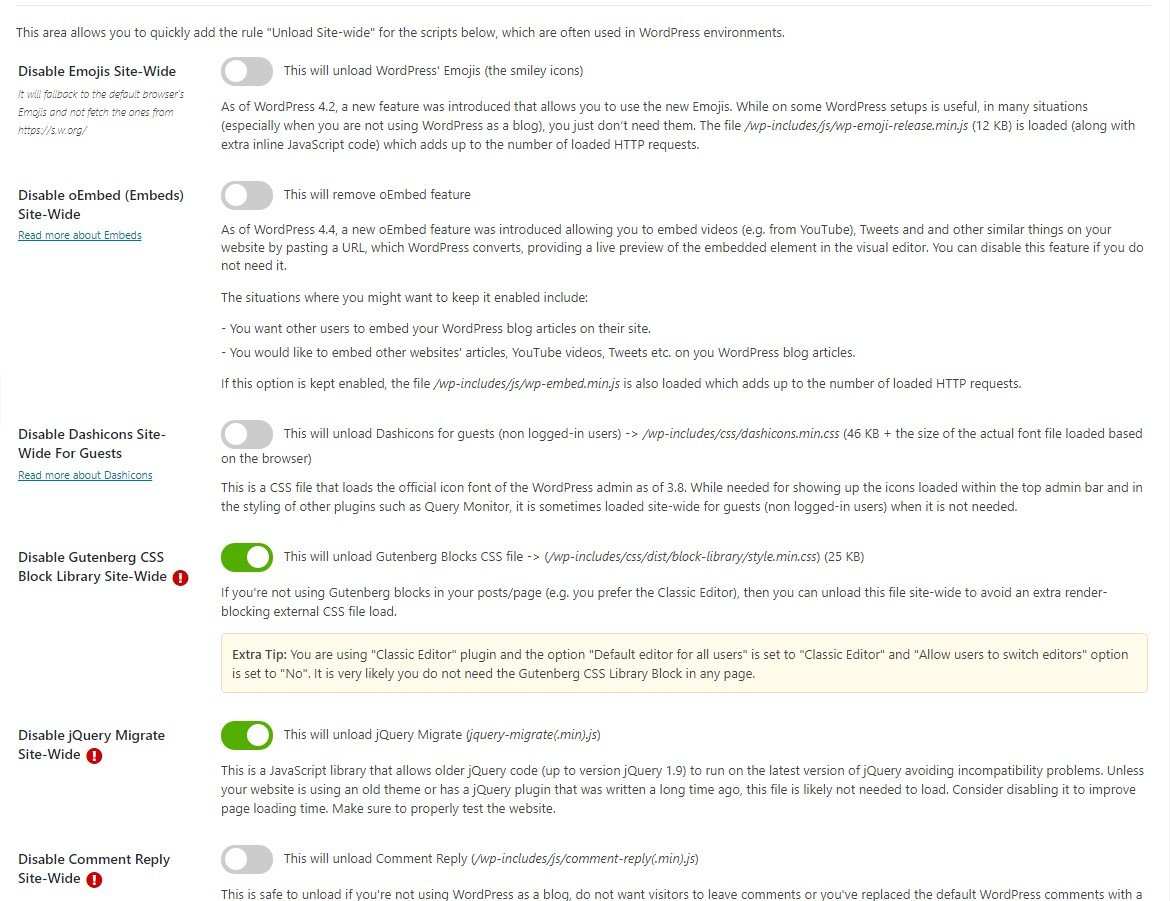
These are Myhostingfacts Site-wide common site unloads:
I disabled jQuery Migrate site-wide because I’m using Avada theme and they are constantly having updates, so I need to be sure that every change will work.

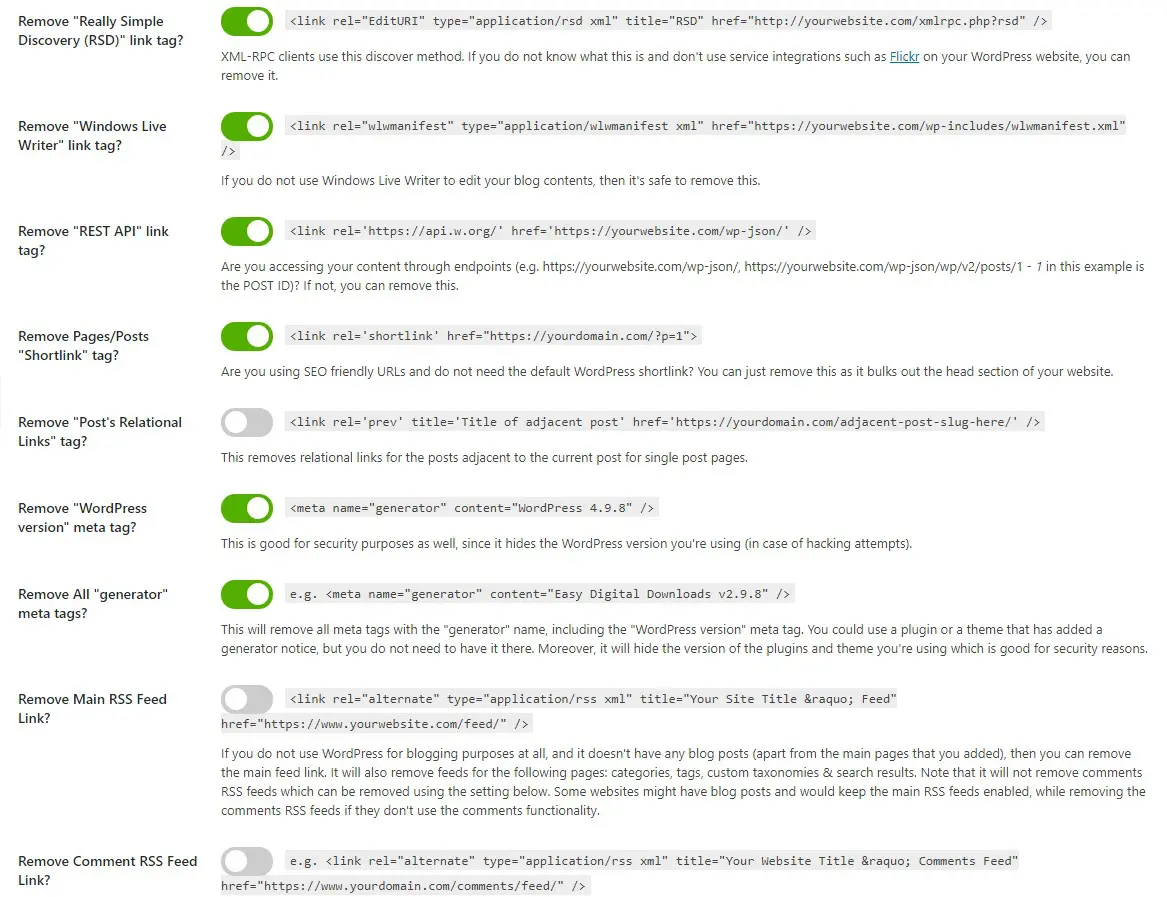
HTML Source CleanUp:

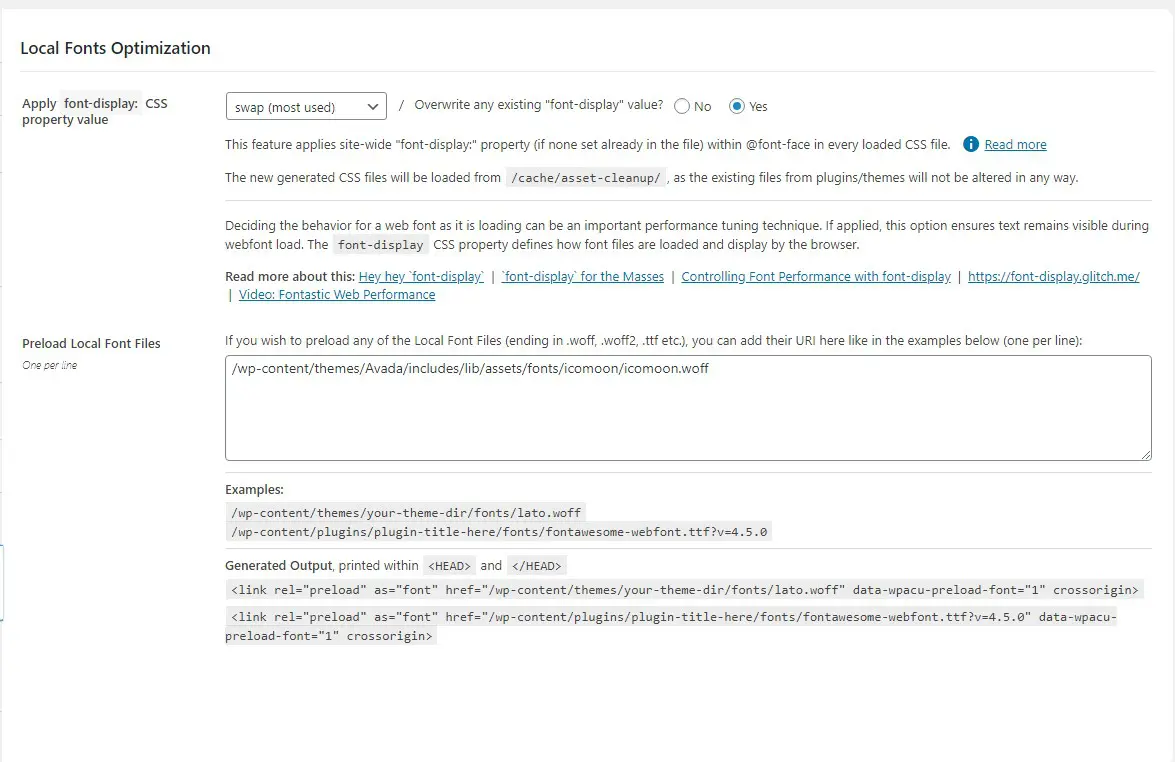
Avada is using icomoon.woff file to draw social media icons. This file is loading fast but and for some reason, Google Page Insights is saying that needs up to 1.5sec to load. So I add the URL without the domain name to preload the font file and the Google Page Insights problem is gone and the website load faster. Quite a nice tip.
If you need to preload fonts that you host locally you need to enter the URLs of the fonts without domain name like on the picture below.

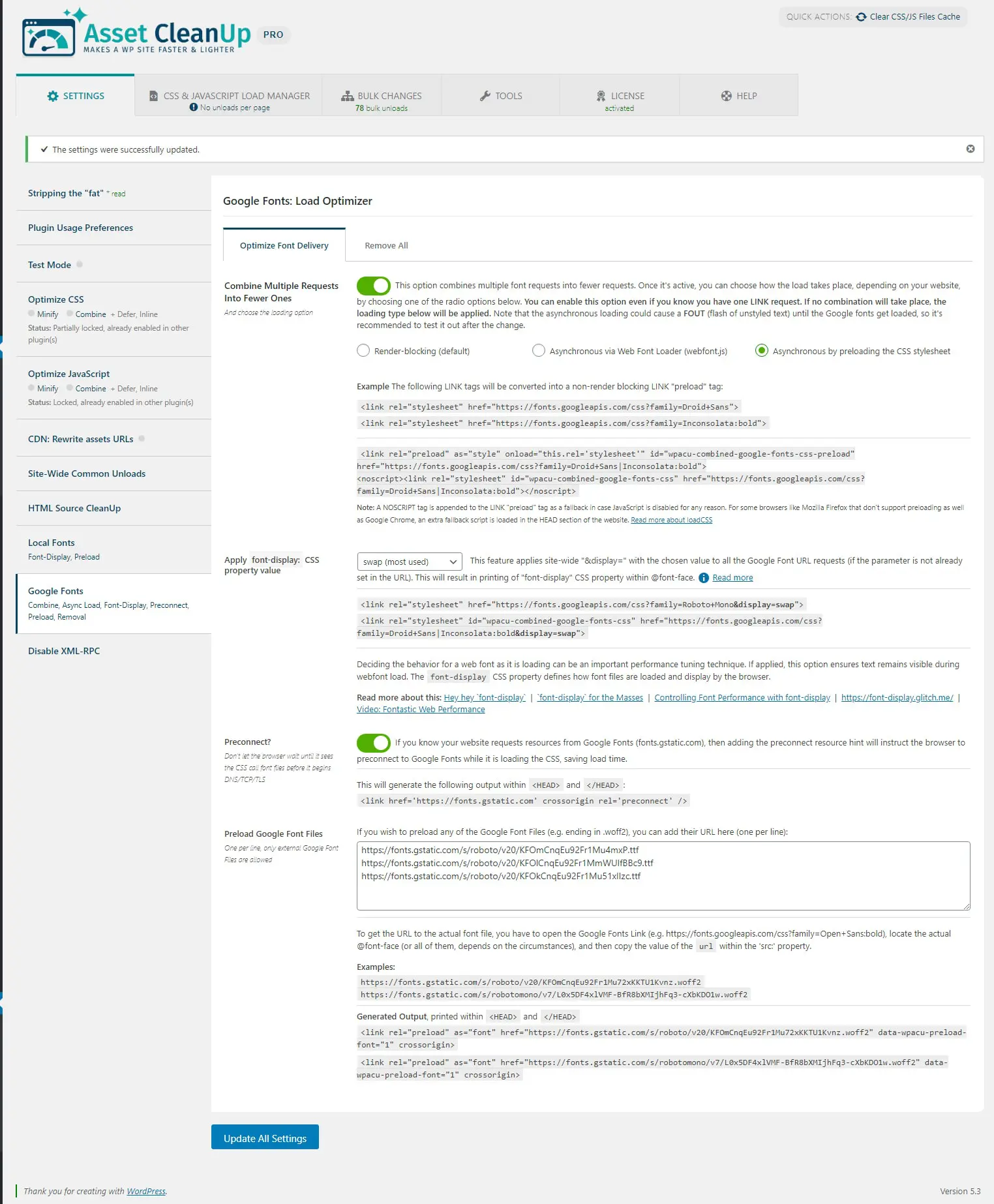
There are two main options for Google fonts, either you combine them and preload or remove them totally. You can remove Google fonts only if you are hosting the fonts locally. The Google font URLs can be found easily in the GTmetrix waterfall section.

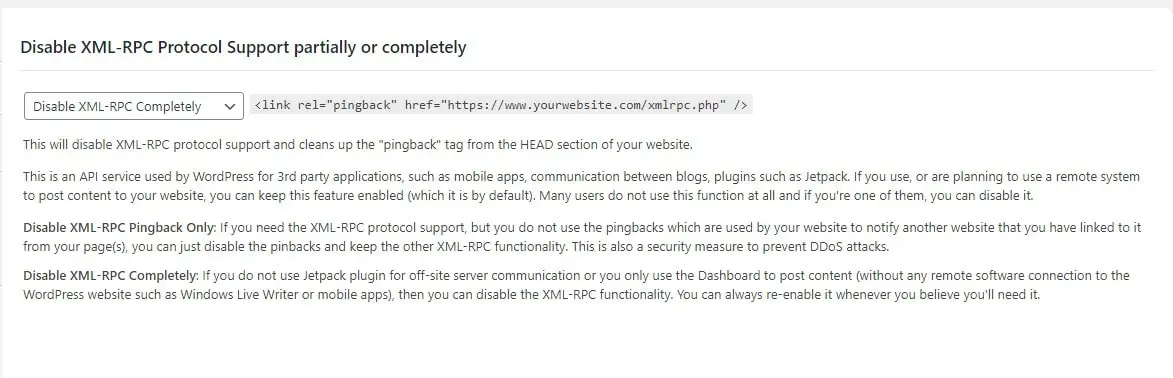
Disable XML-RPC:

On purpose, I left Optimise CSS and Optimise JavaScript as last, because we are going to remove unused CSS and JavaScript before we minify, combine and defer.
This is an example of my home page but I can confidently remove unused CSS and JavaScript globally (whole site) because I know I use the same design and the same functions for every page/post except the table plugin, that I’ll load only on the home page but not on the other pages.
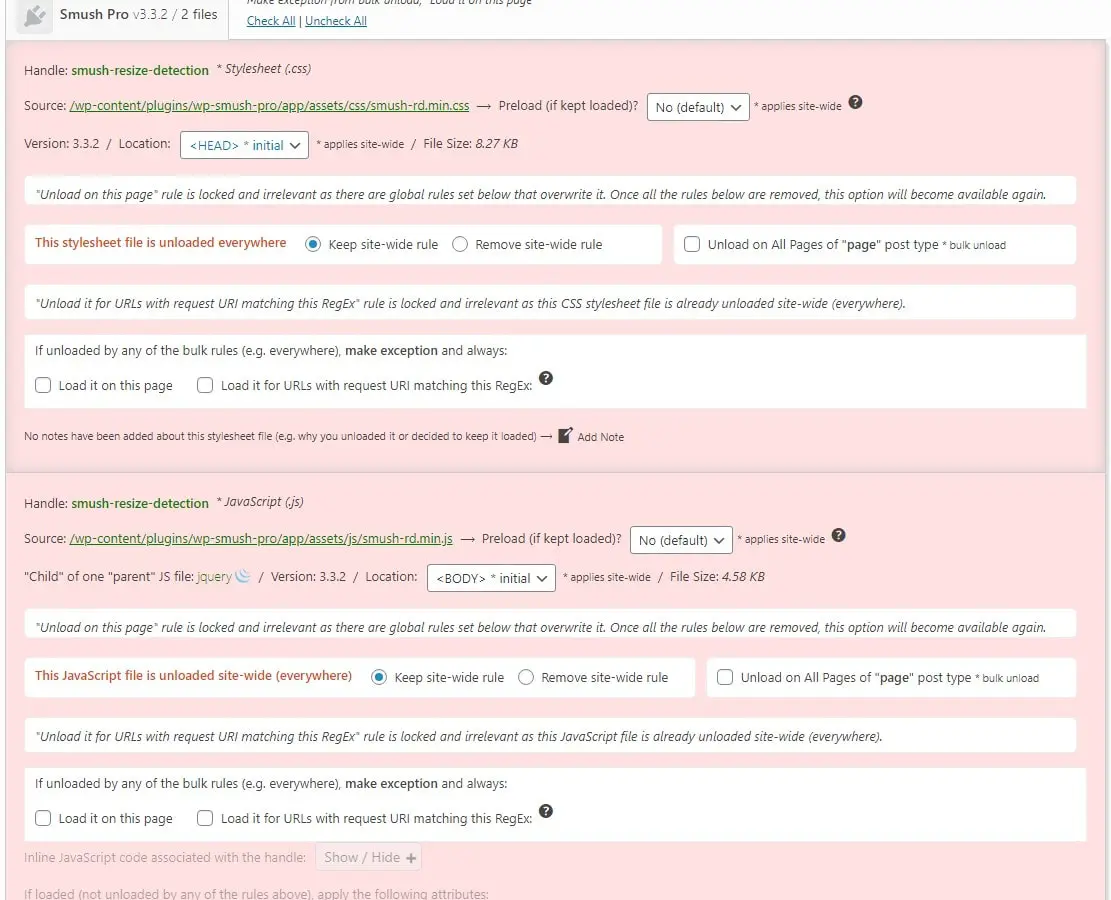
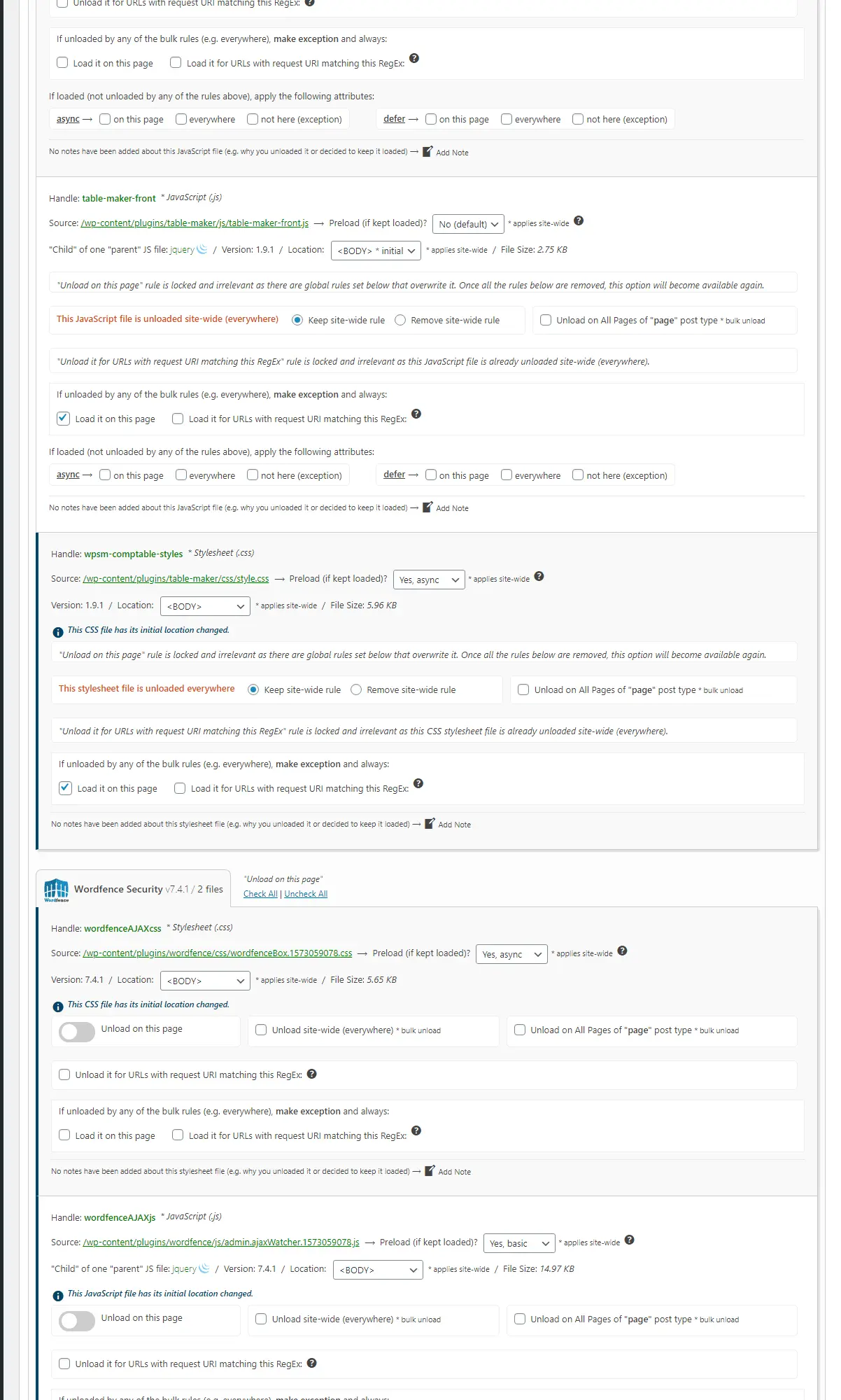
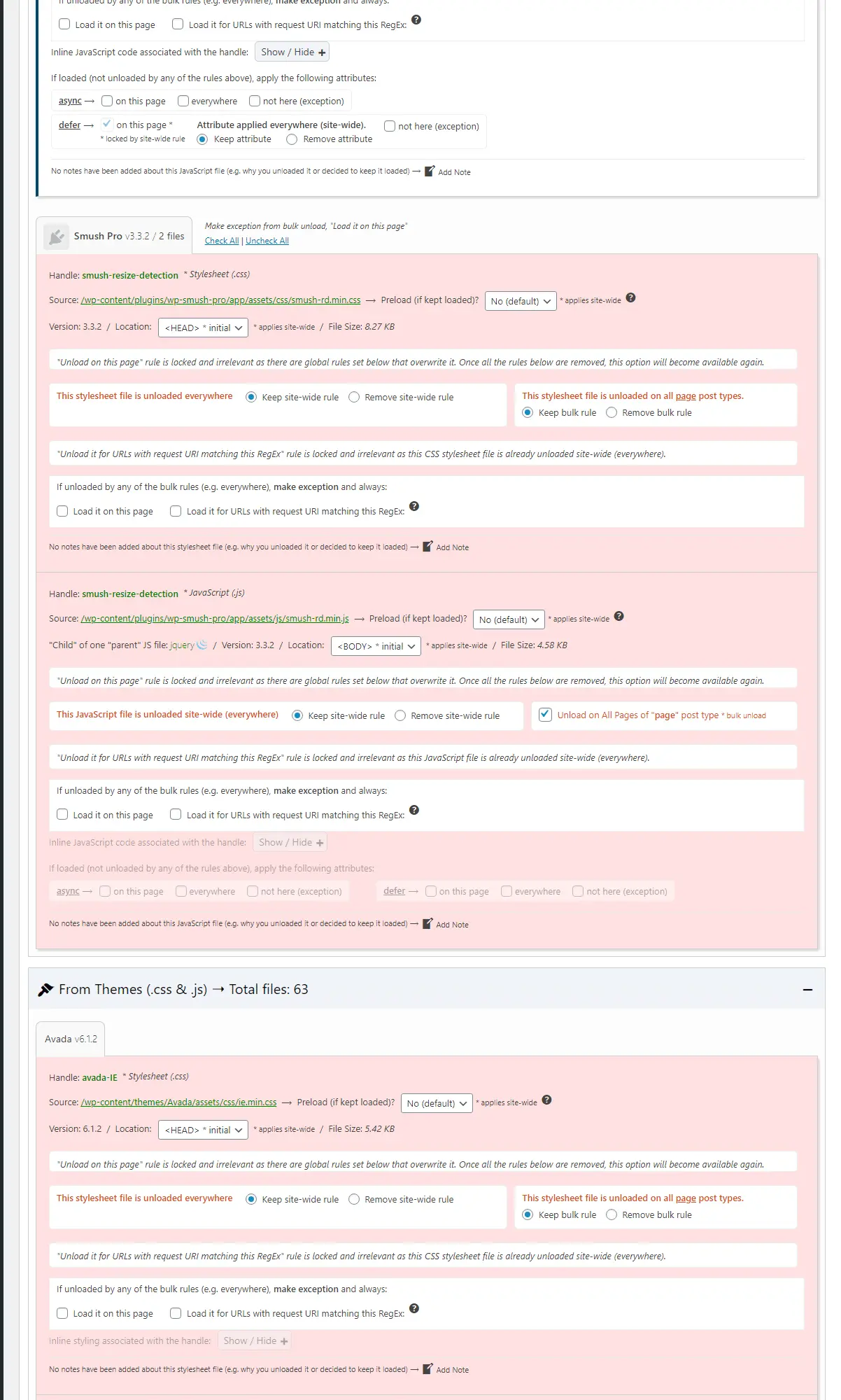
WP Smush Pro which is a plugin for compressing and optimizing images. Wp Smush Pro is a plugin that works in the WordPress dashboard and I don’t need to use this plugin to load CSS and JavaScript frontend, so I unloaded site-wide and I removed unused CSS and JavaScript.

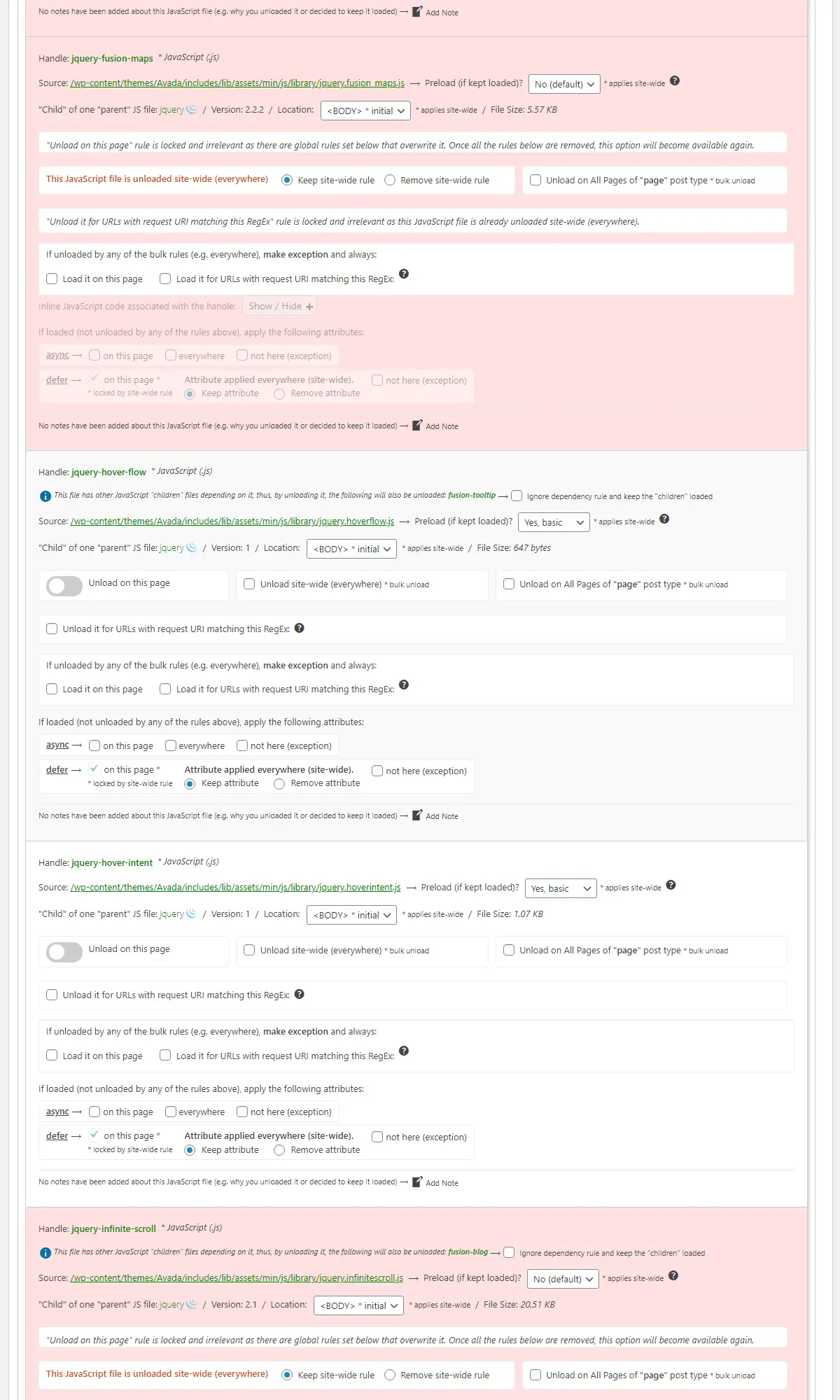
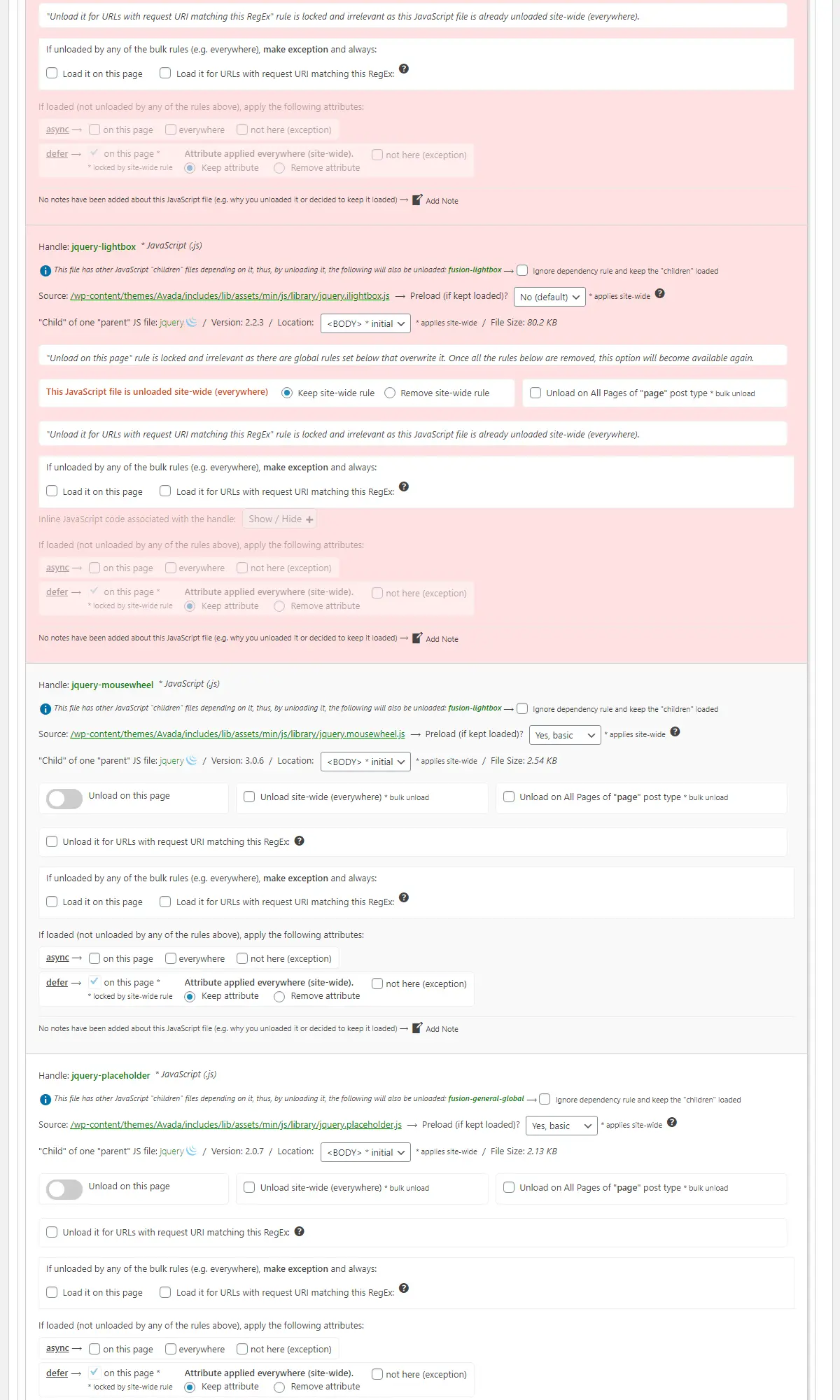
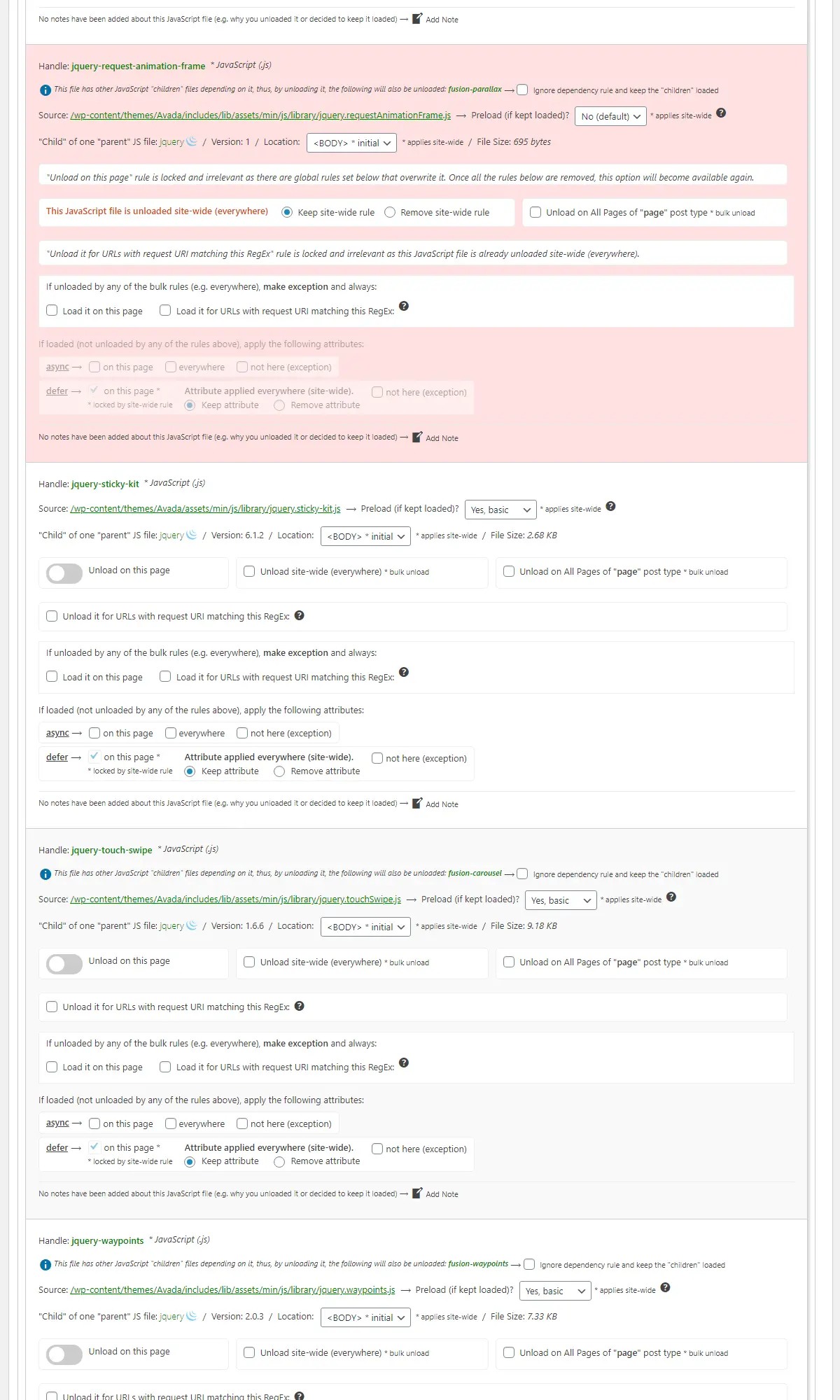
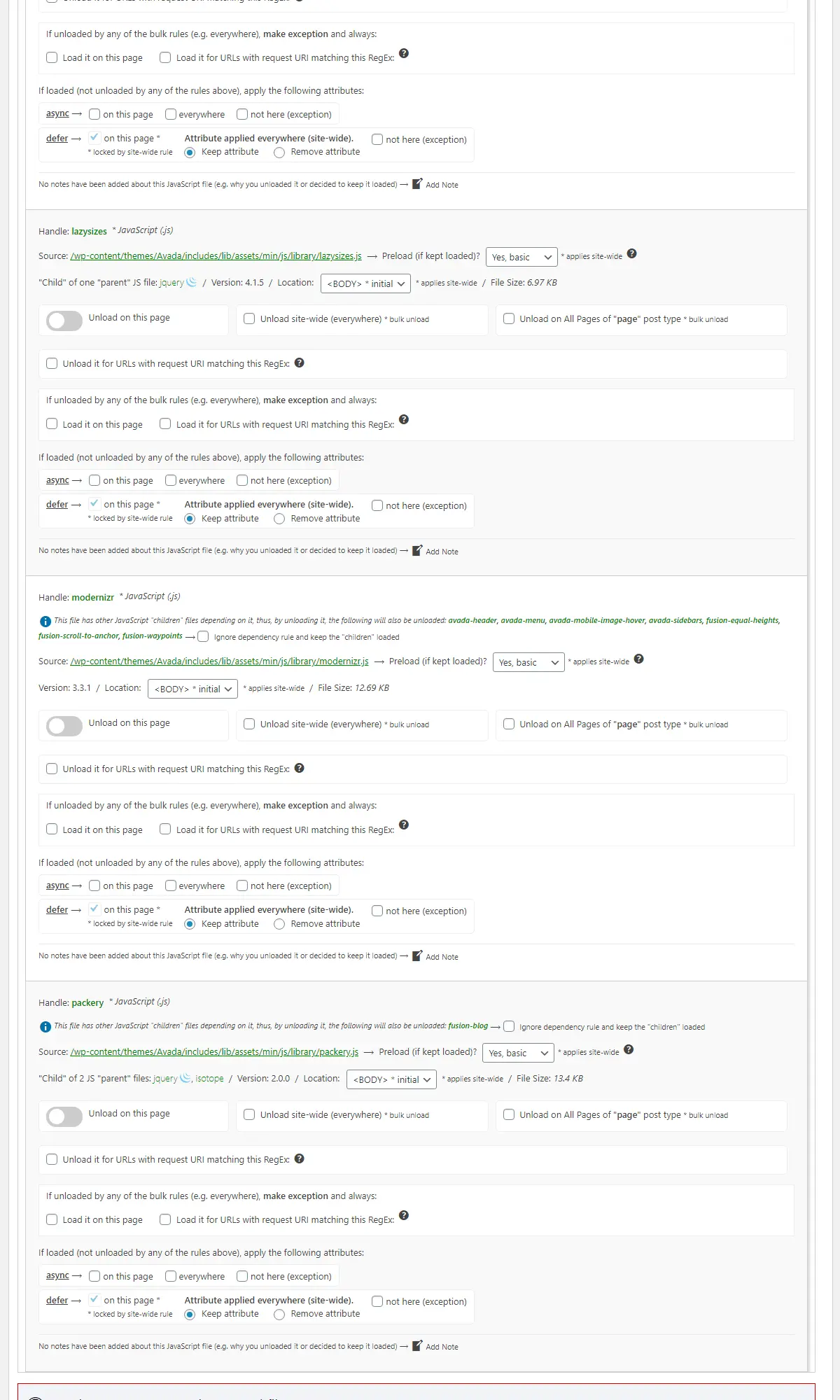
You need to know about the theme, the plugins, or even custom code how and when you need to load. If you don’t know the theme or the plugins, copy the handle name and search in Google, you will find what is that file doing and you will know if you need to unload or not.
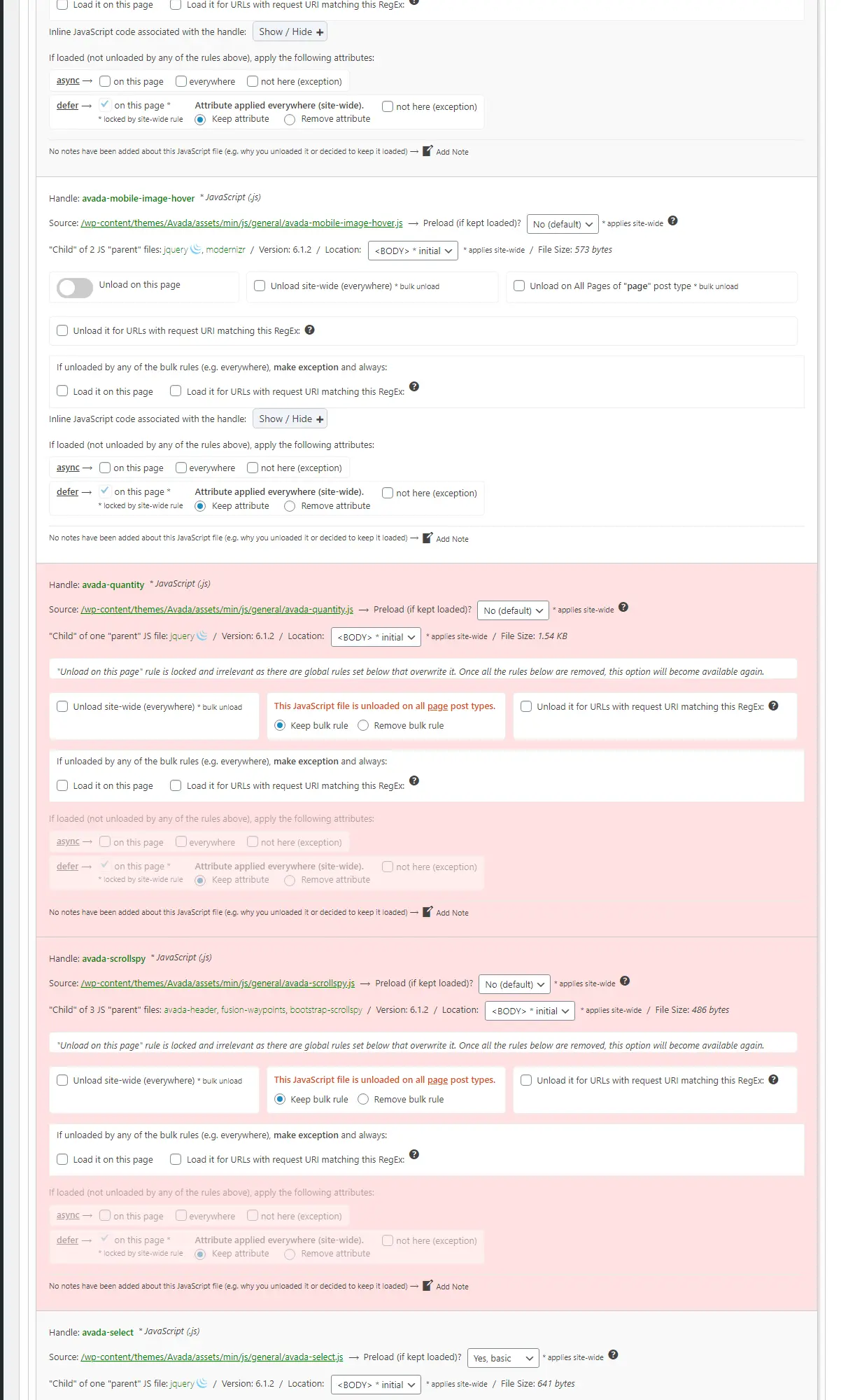
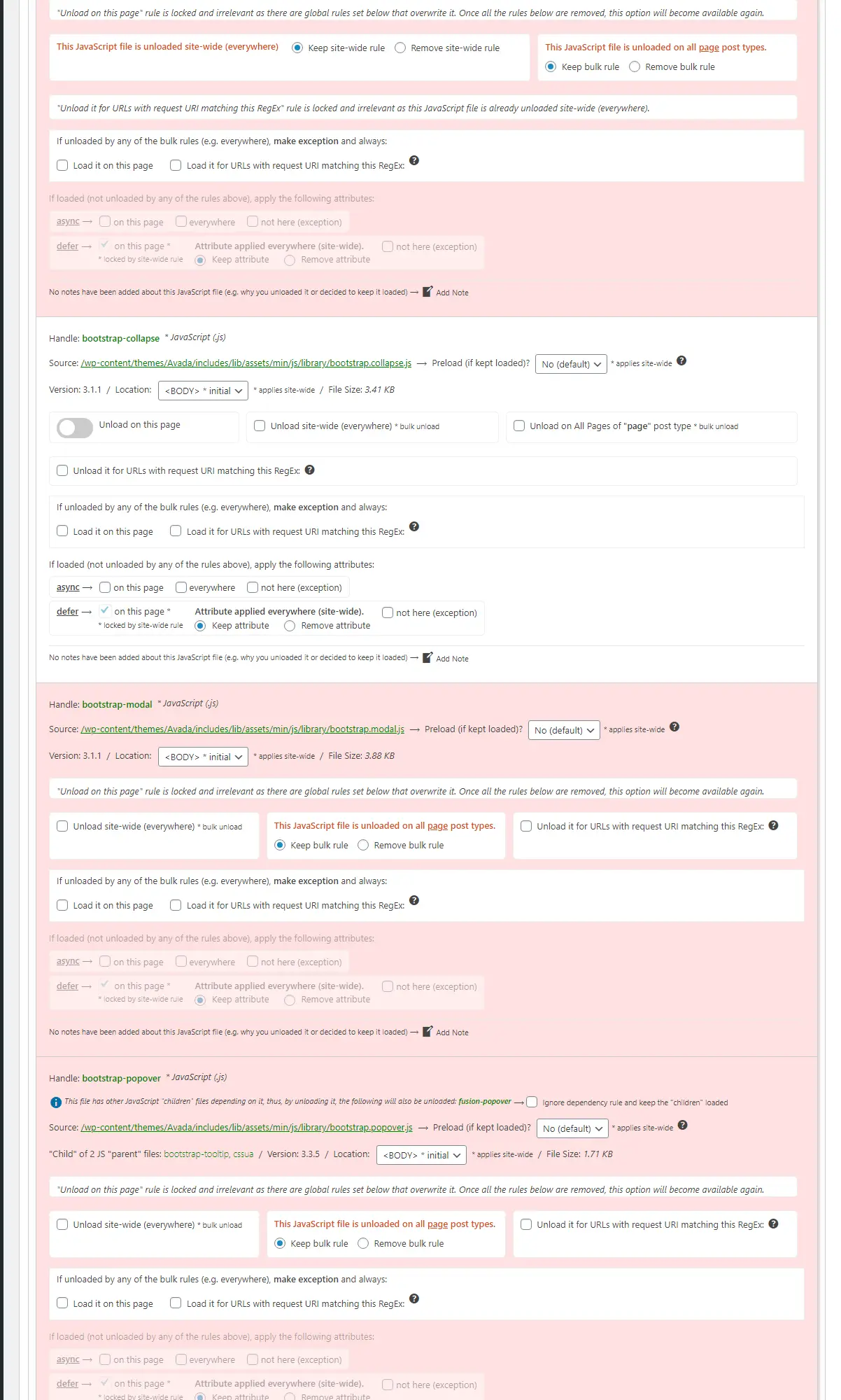
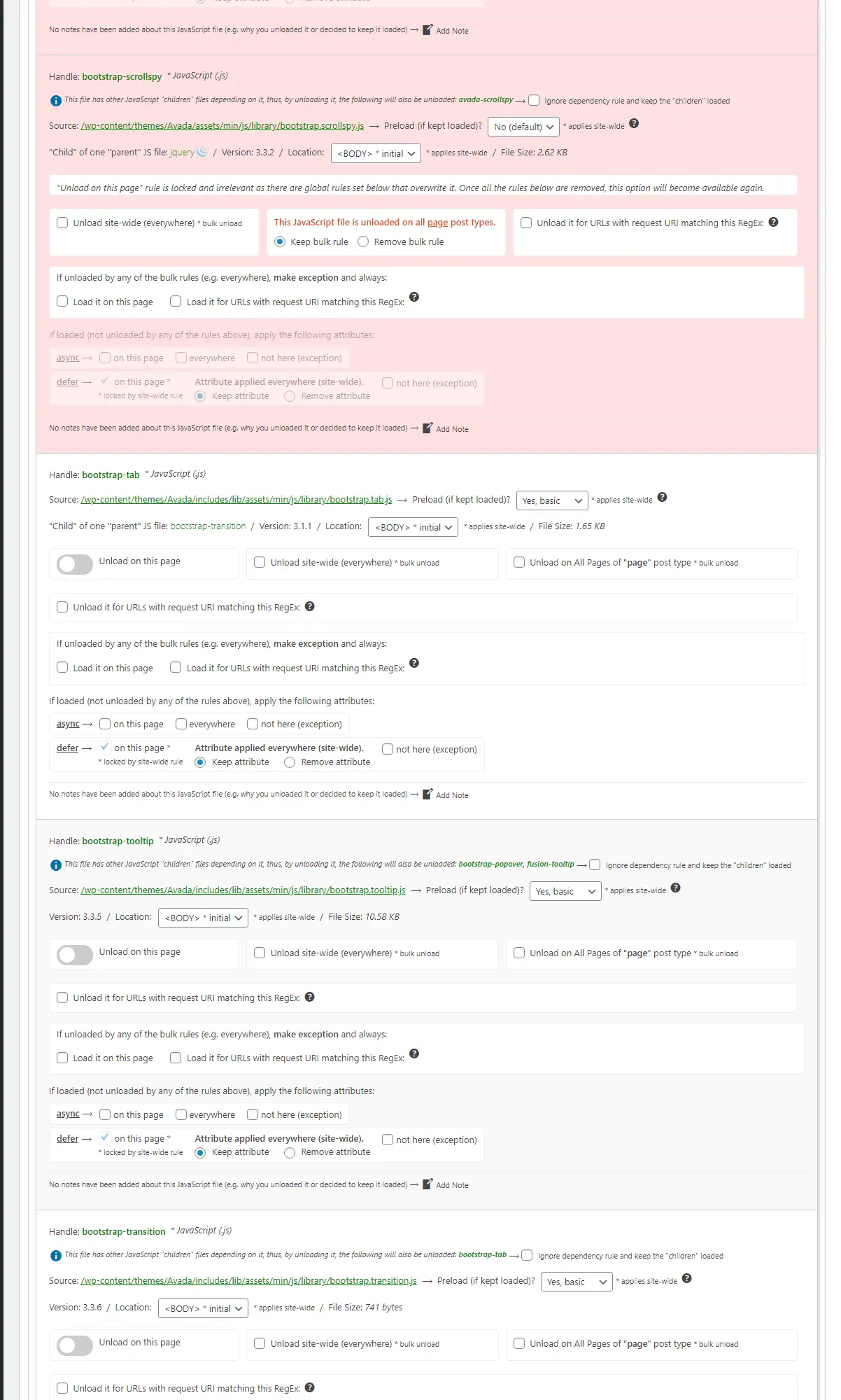
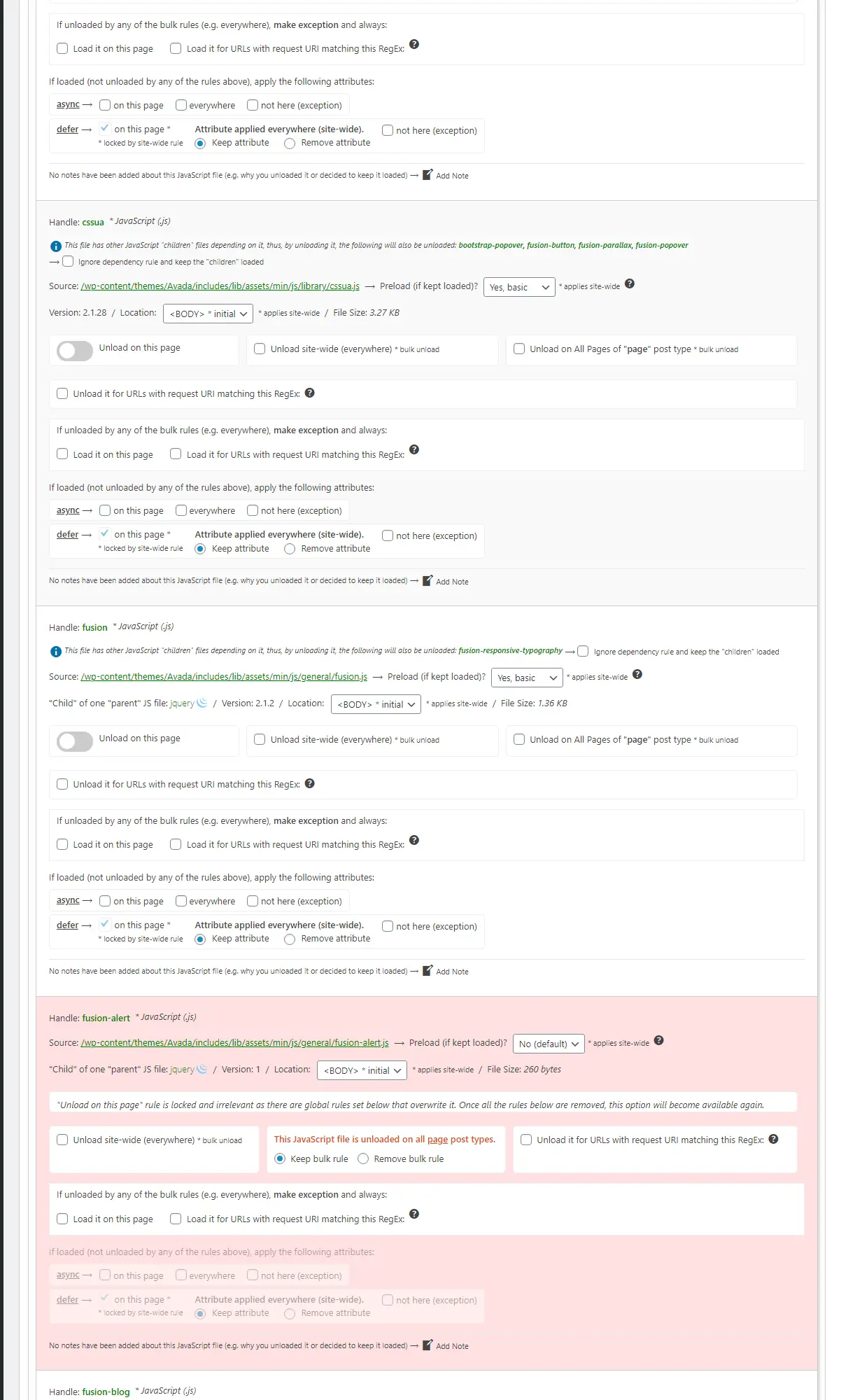
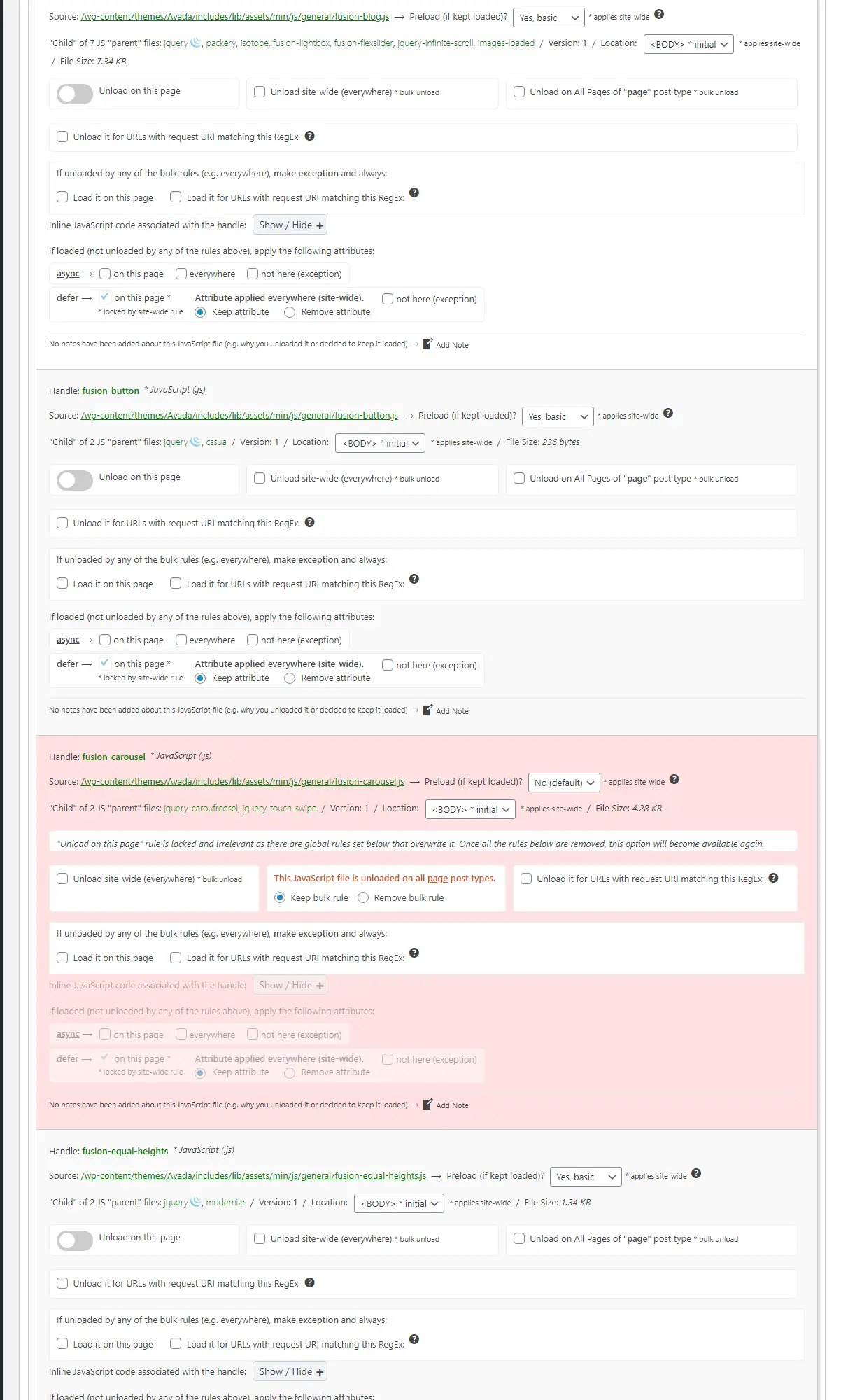
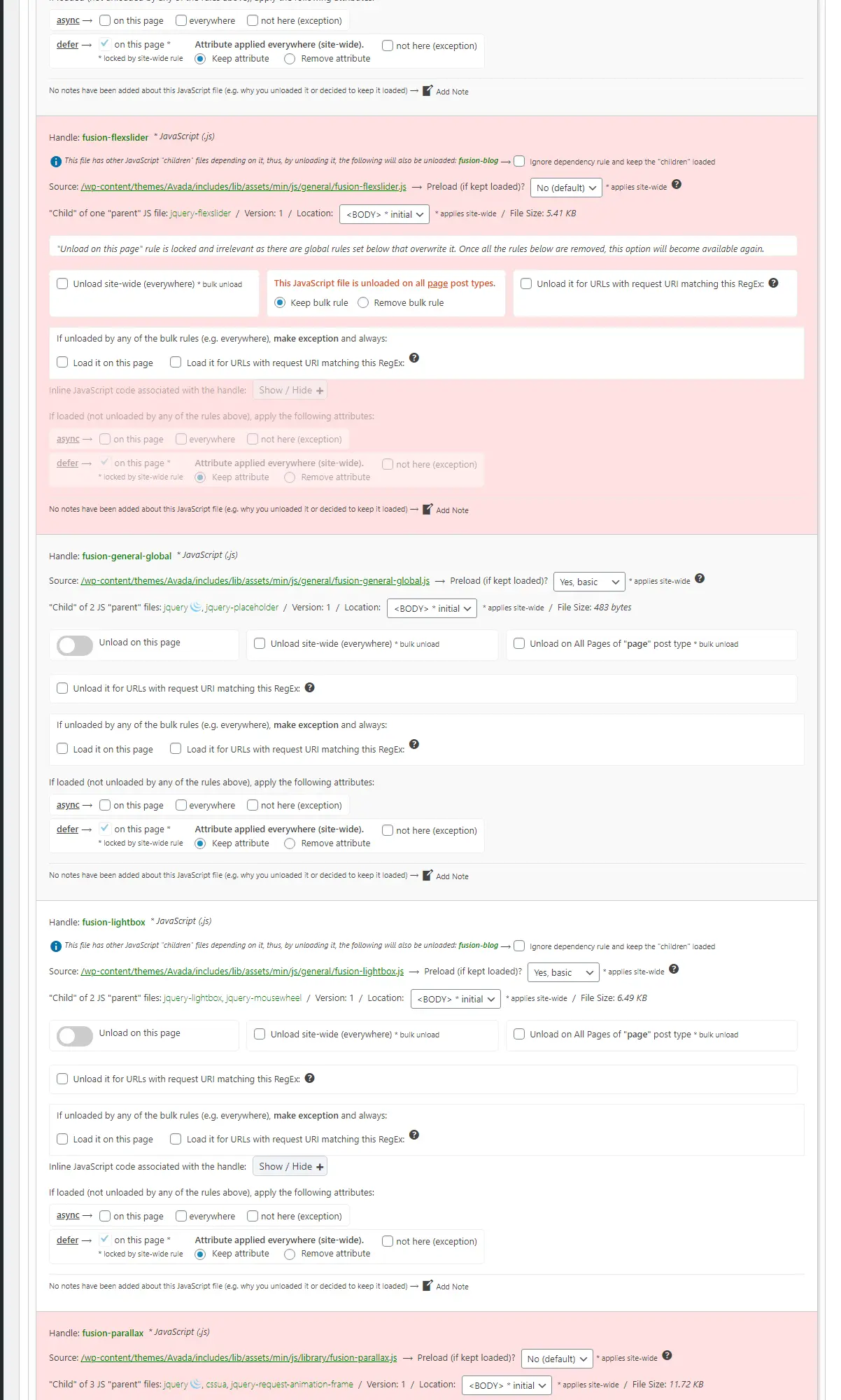
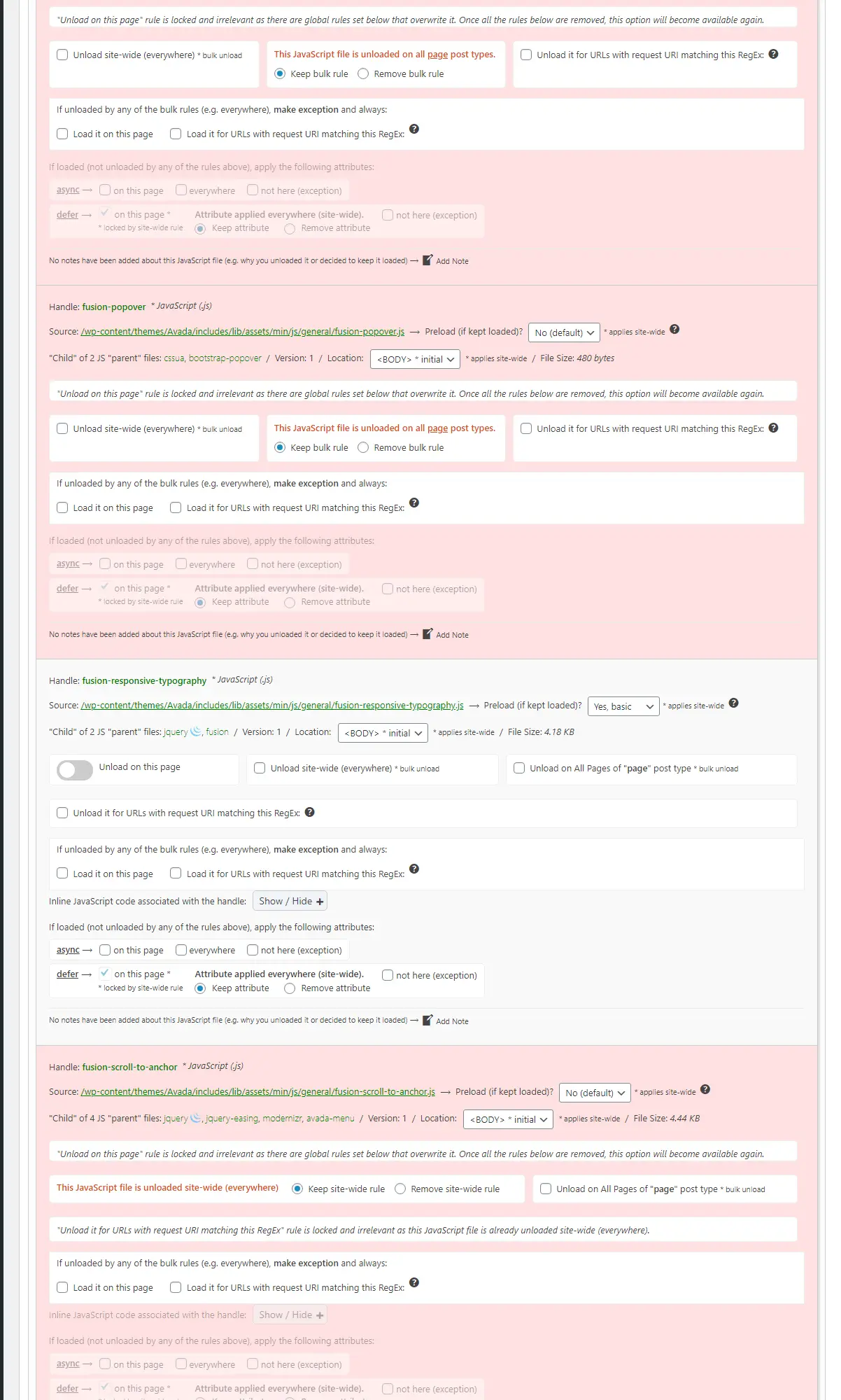
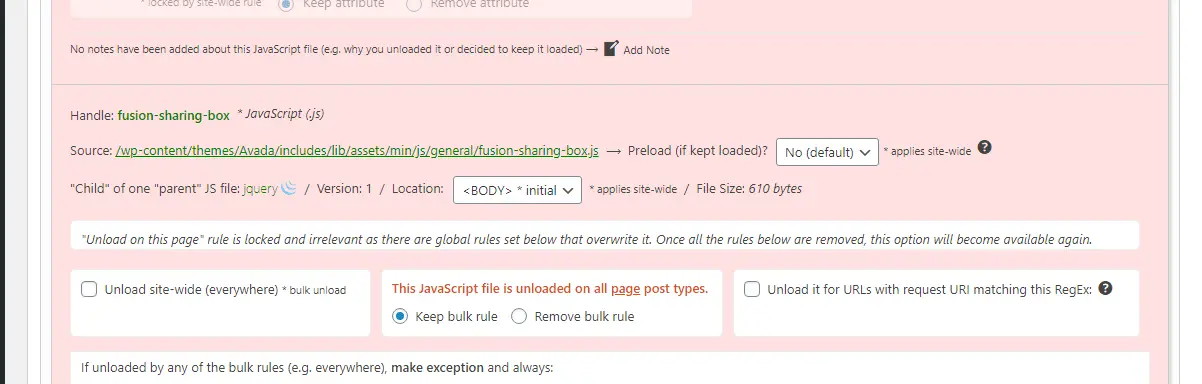
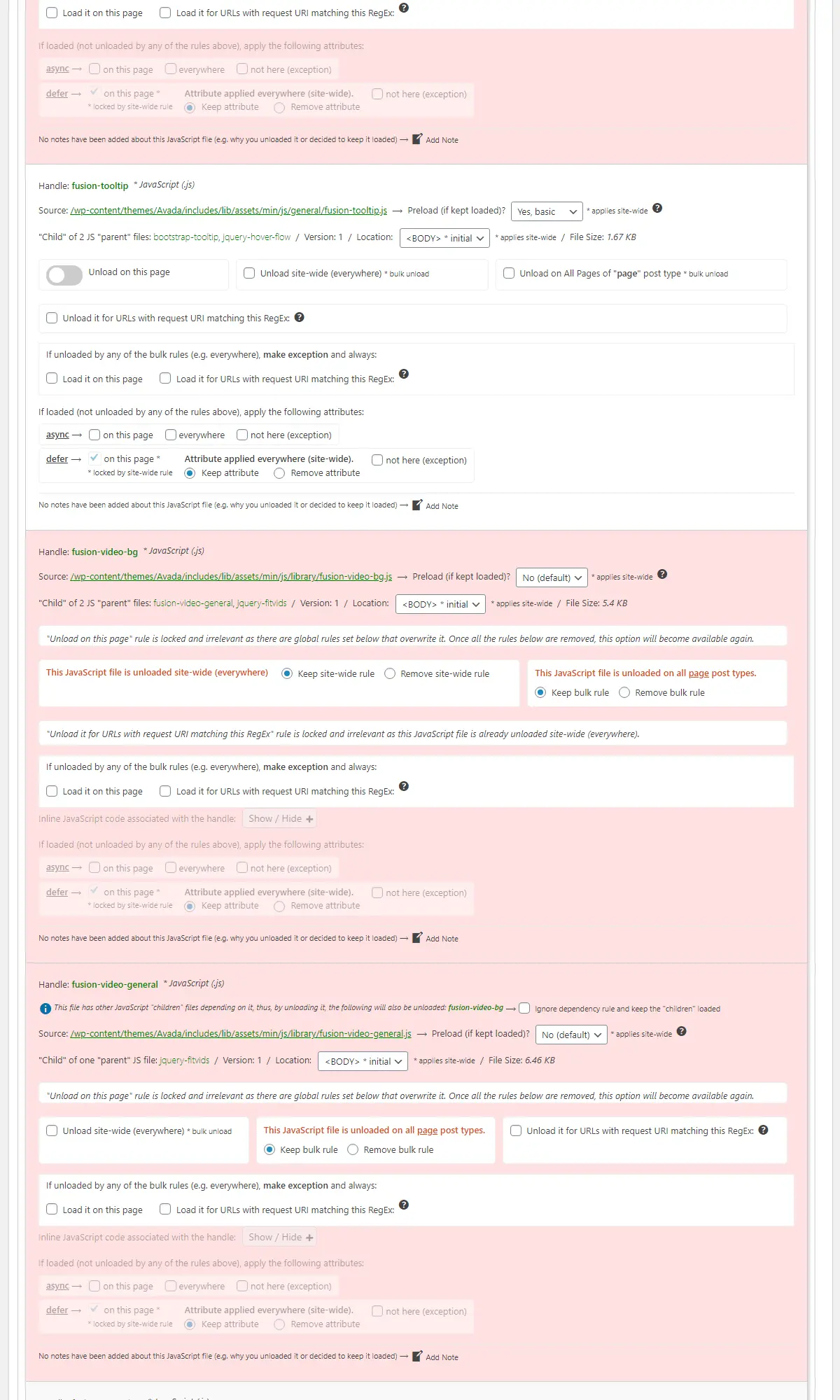
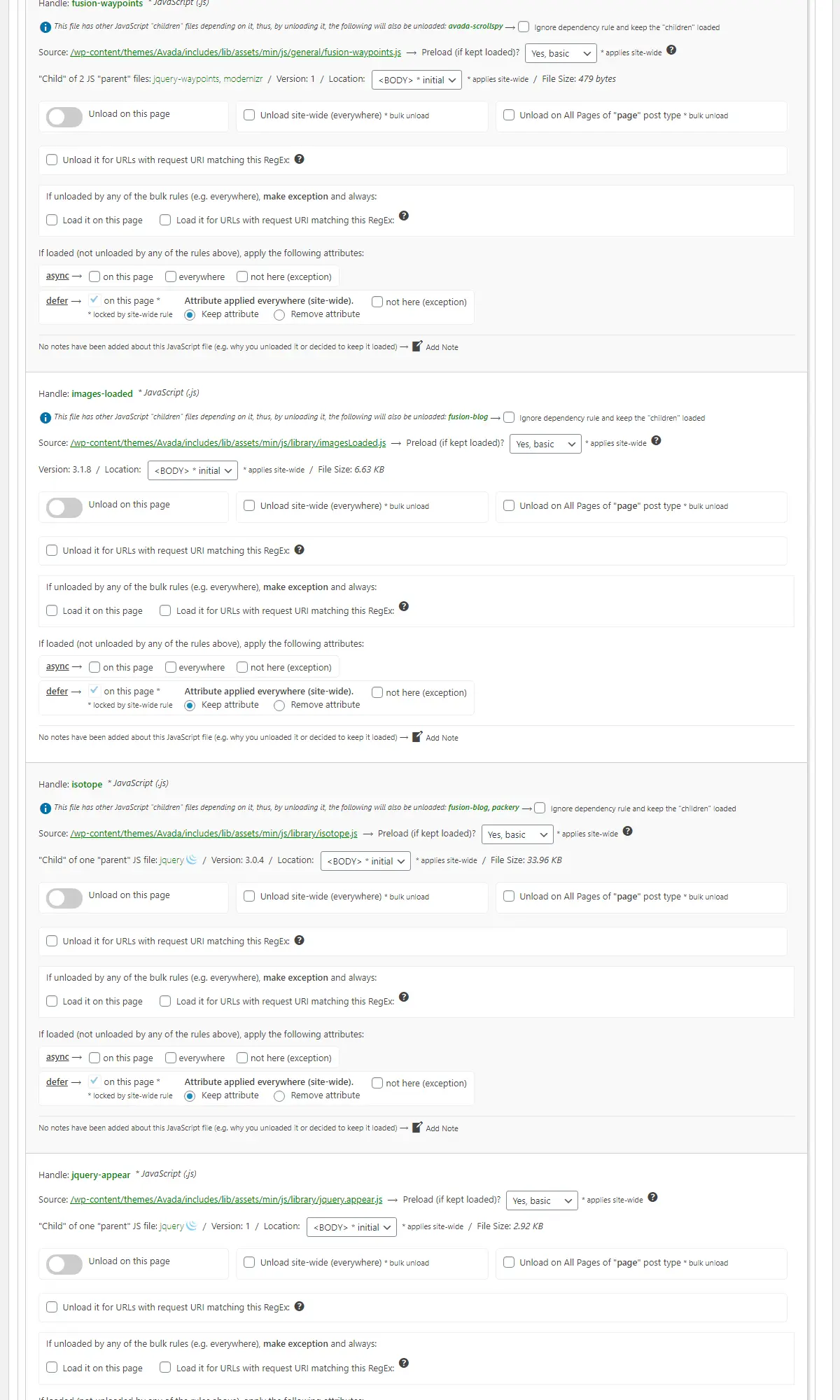
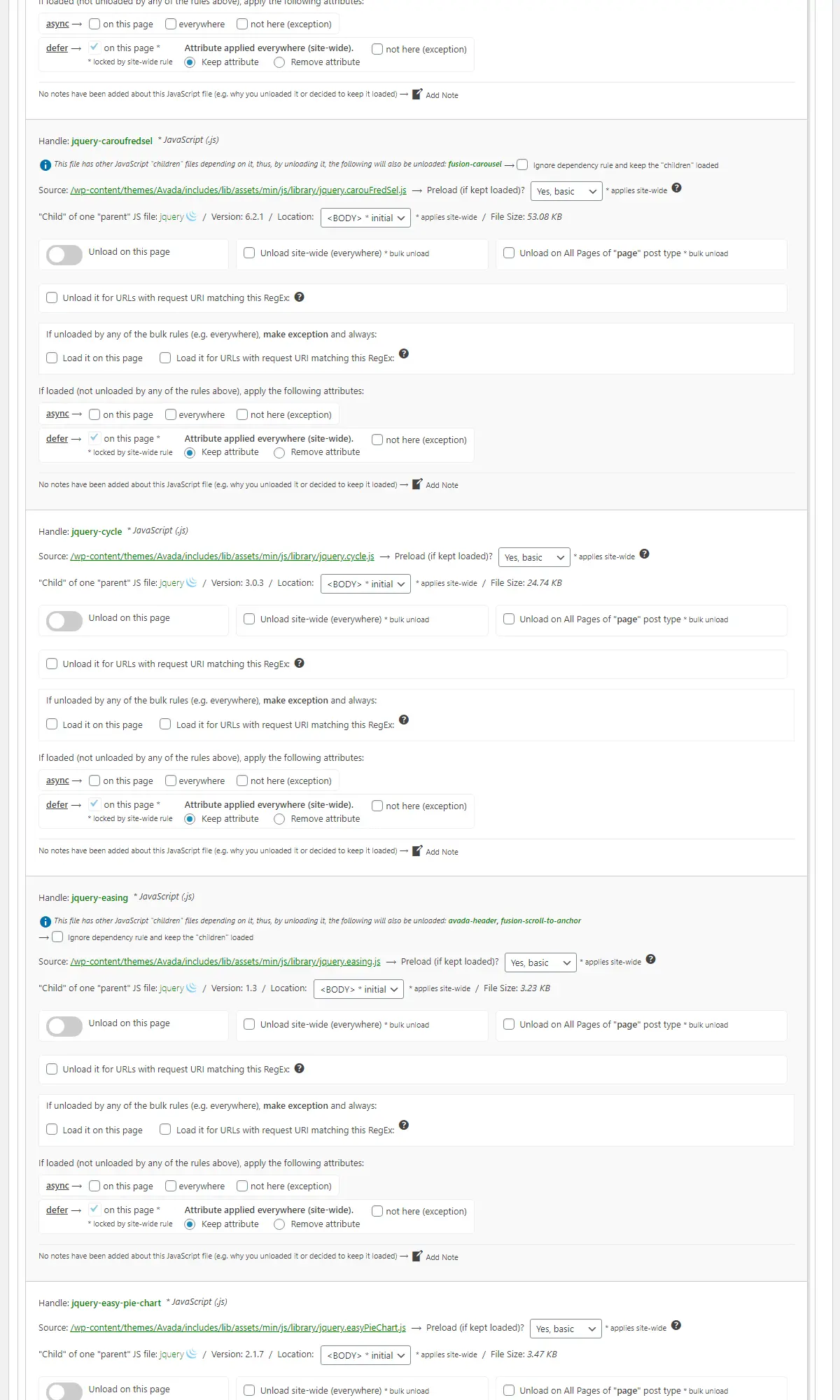
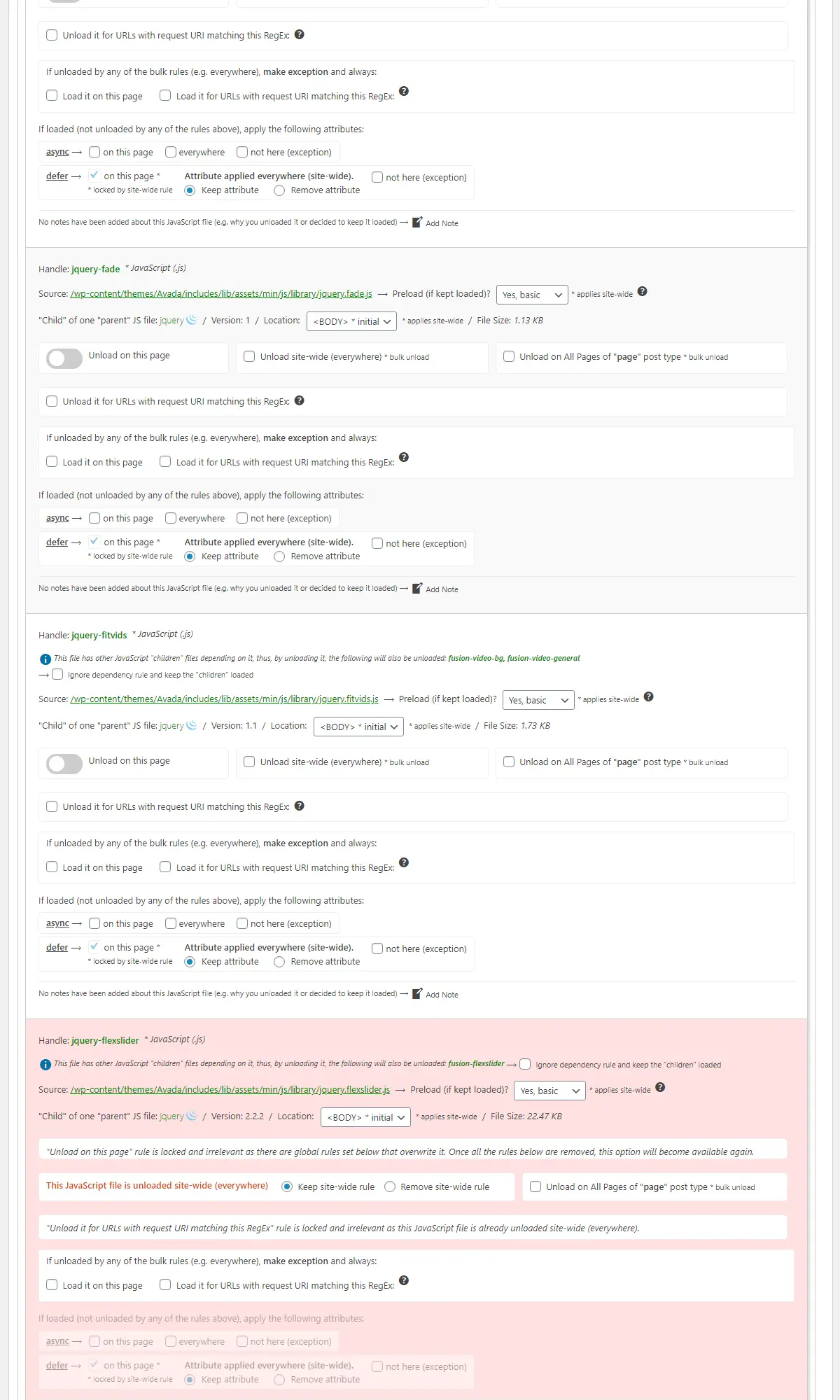
I’m giving you an image (below on the screenshot) of the homepage where I removed unused CSS and JavaScript with scripts I don’t need to load. I had to split it into many images and it’s worth seeing, could help 100%.






















After this, we can go and minify, combine and defer CSS and JavaScript files.
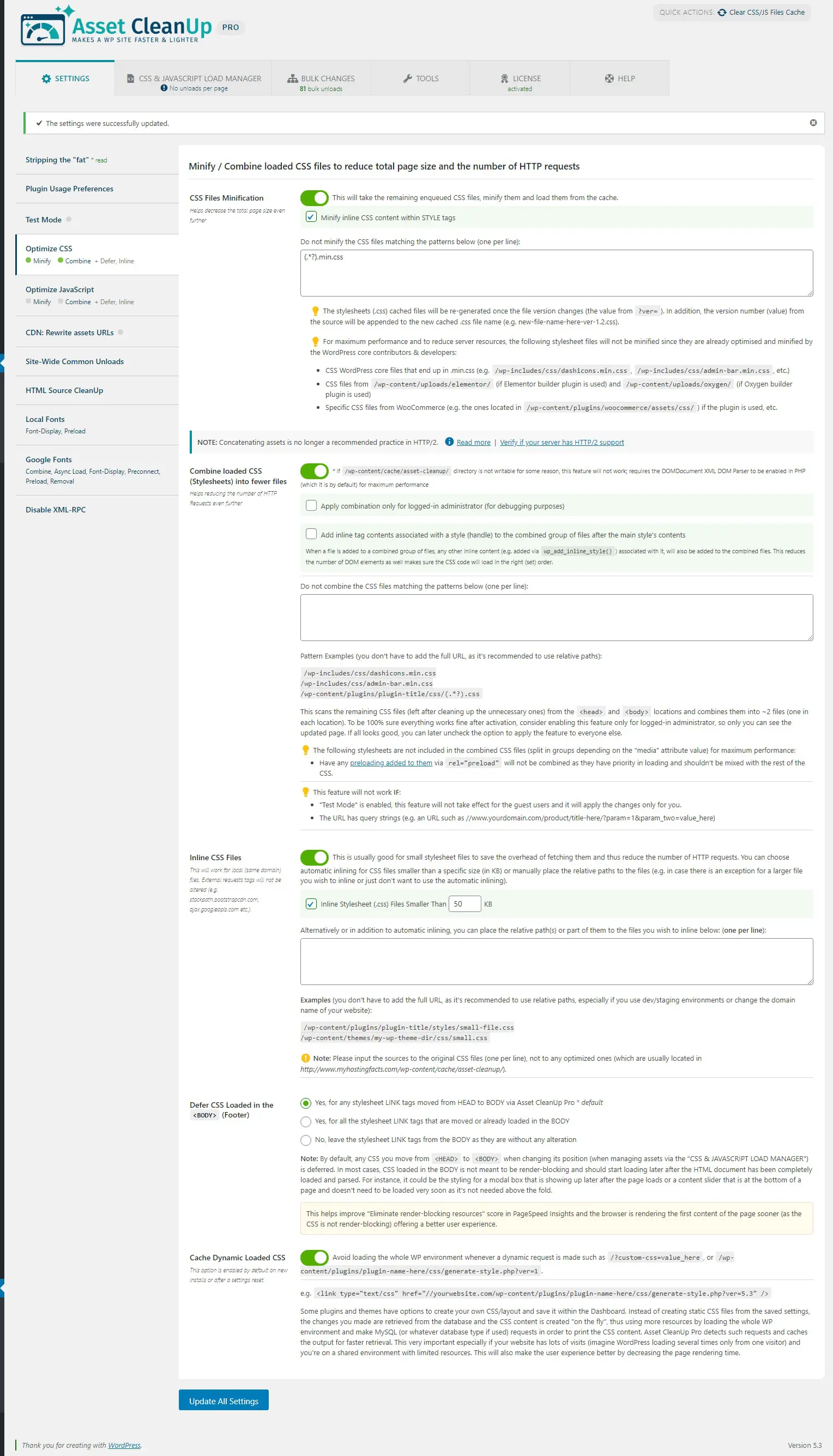
This is the CSS config that I’m using with the help of Asset CleanUp Pro:

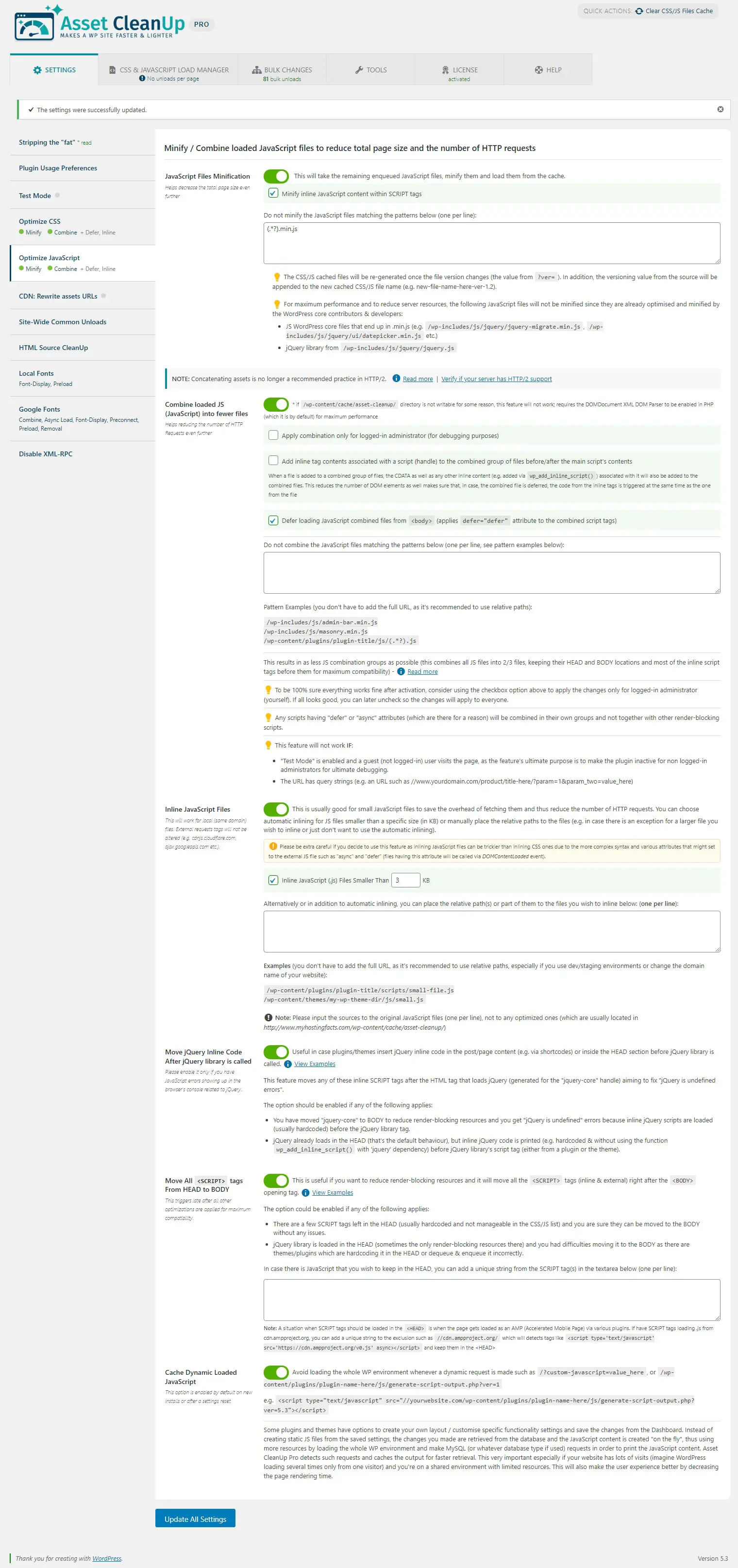
This is the JavaScript config I’m using with Asset CleanUp Pro:

Asset CleanUp Pro vs WP Rocket
Asset CleanUp Pro is a great WordPress caching plugin that can be used alone and get great speed but from my experience, the best is to pair it with WP Rocket, remove unused CSS and JavaScript, access the local and Google fonts, and preload/pre-connect and let WP Rocket handle the caching, minifying, defer, lazy load, heartbeat, and add-ons.